画像とビデオの画面キャプチャーができるWindows用スクリーンショットキャプチャーツール「Screenpresso(スクリーンプレッッソ、スクリーンプレッサー)」。
無料版と有料版がありますが、無料でも非常に多くの機能が使えて便利です。
この記事では、Screenpressoのダウンロード方法や使い方、各種設定まで画像付きで詳しく解説します。
「Screenpresso(スクリーンプレッソ)」の特徴

「Screenpresso(スクリーンプレッッソ、スクリーンプレッサー)」は、PCのデスクトップをキャプチャーできるWindows用のスクリーンショットキャプチャーツールです。
個人向けの無料版、個人やスモールビジネス向けのプロフェッショナル版、大企業向けの企業版がありますが、無料版でも非常に多くの機能を利用することができます。
画像やビデオのキャプチャーはもちろんのこと、キャプチャーした画像の編集、クラウドサービスやSNSへの共有などが可能です。
「Screenpresso(スクリーンプレッソ)」のダウンロード方法
Screenpressoのダウンロード方法です。
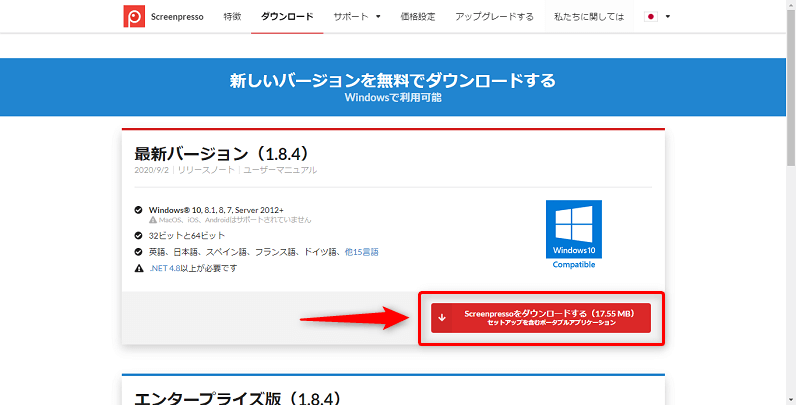
まずはScreenpressoダウンロードページを開きます。

Screenpressoをダウンロードするボタンをクリックします。

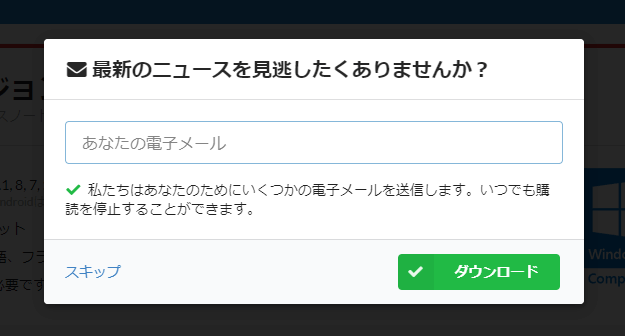
するとメールマガジンへの登録を促す案内が表示されるので、希望する場合はメールアドレスを入力、希望しない場合はスキップをクリックします。

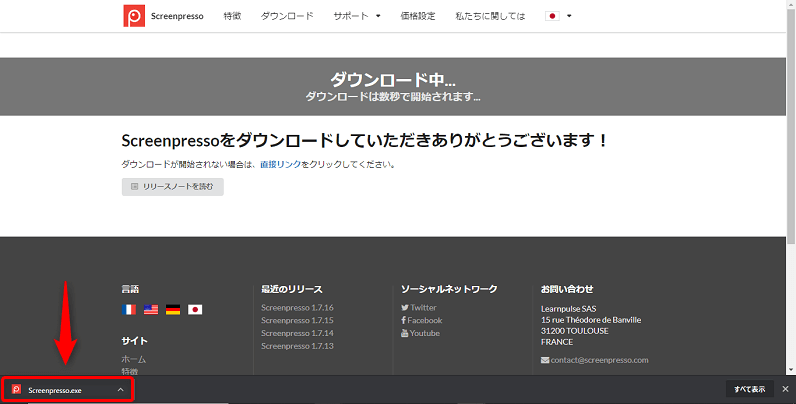
ダウンロードが完了したら、Screenpresso.exe(セットアップファイル)を実行し、インストールを開始します。

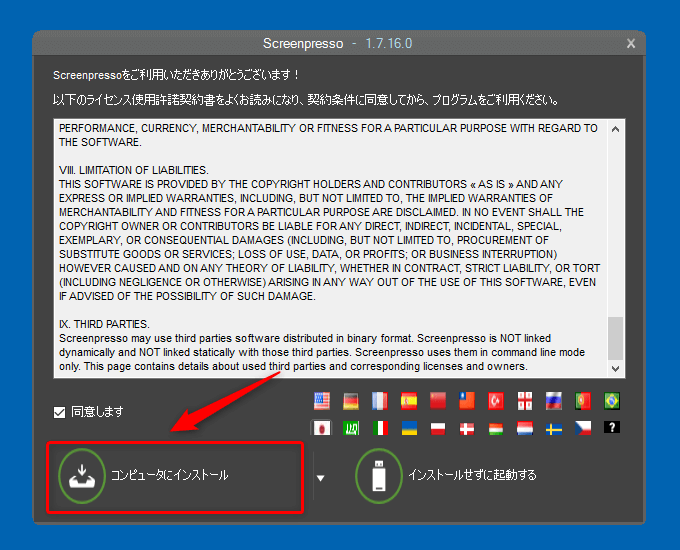
ライセンス使用許諾契約書を読み(と言っても英語なのですが…)、同意しますにチェックを入れます。
使用言語として日本語が選択されていることを確認し、コンピュータにインストールをクリックします。
インストールせずにScreenpressoを起動することも可能ですが、メモリの使用が多くなるので推奨されていません。インストールせずにScreenpresso.exeから直接実行する場合は、インストールせずに起動するをクリックします。
ウイルス対策ソフトによって警告が出てインストールできない場合は、一時的にウイルス対策ソフトを停止してインストールする必要があります。

Screenpressoが正常にインストールされると、「アプリケーションを再起動します。」と案内が出るのでOKをクリックします。

インストールが終わったらアンケート画面が表示されます。
回答は任意です。

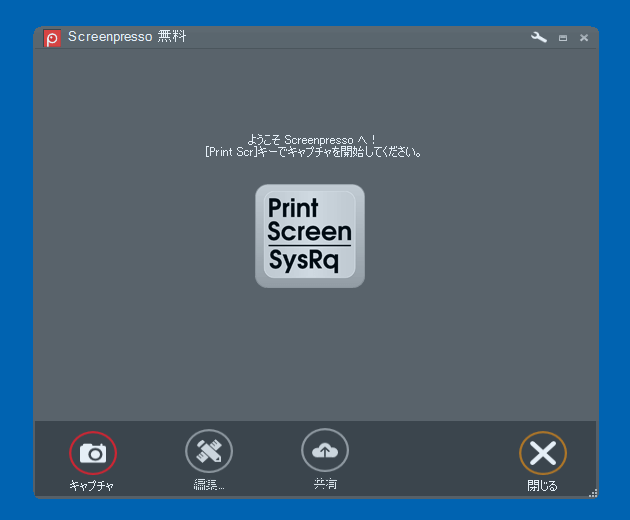
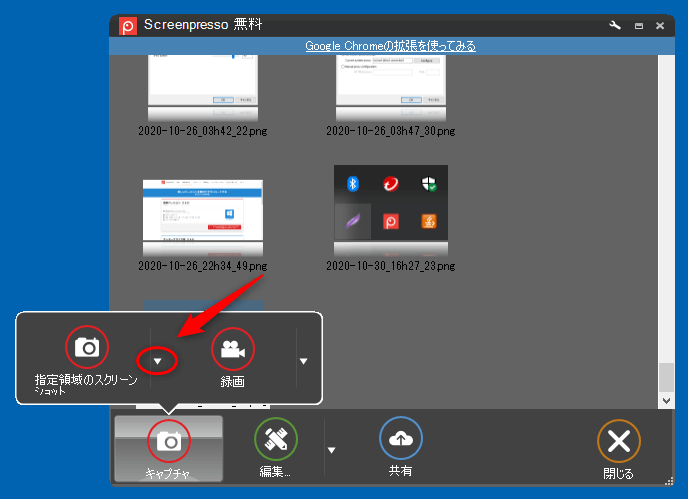
Screenpressoを起動するとワークスペースが開きます。
以上がScreenpressoのダウンロード方法です。
「Screenpresso(スクリーンプレッソ)」の使い方
それではScreenpressoの使い方を解説します。
Screenpressoの起動方法

Screenpressoのアイコンをクリック(左クリック)すると先程のワークスペースが開きます。
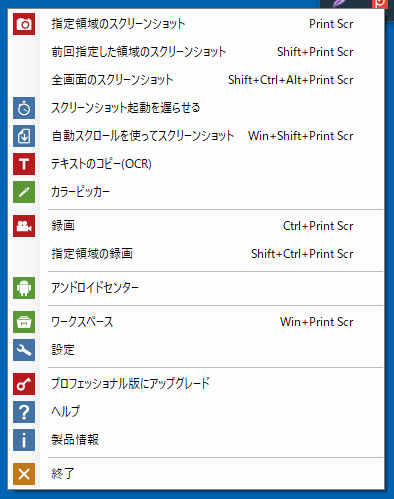
アイコンを右クリックすると、メニューが表示されます。

また、予め設定されたホットキー(ショートカットキー)を押すことでもScreenpressoの機能を開始することができます。
ホットキーは変更可能です。
初期設定ではPrint Scrで「指定領域のスクリーンショット」を開始することができます。
キャプチャーを取得する
スクリーンショットをキャプチャーする方法です。
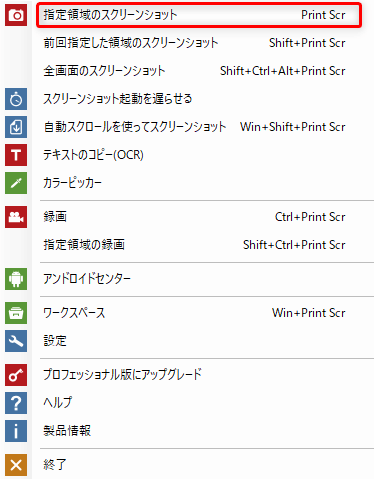
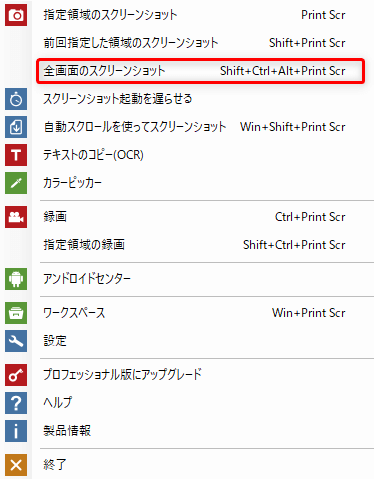
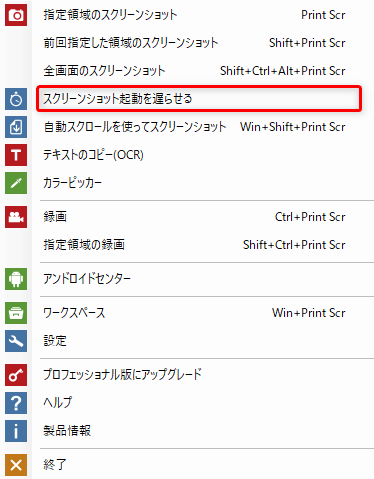
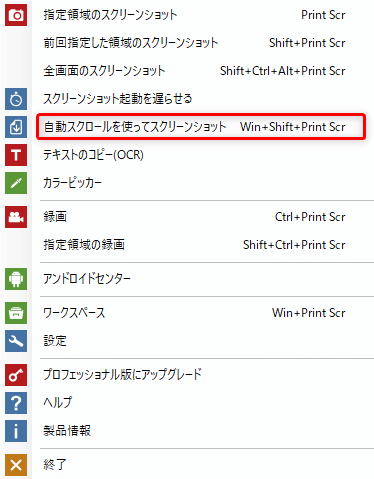
Screenpressoのアイコンを右クリック、またはワークスペースのキャプチャ→指定領域のスクリーンショットの右側にある▼をクリックするとメニューが開くので、モードを選択します。

- 指定領域のスクリーンショット(Print Scr)
- 前回指定した領域のスクリーンショット(Shift+Print Scr)
- 全画面のスクリーンショット(Shift+Ctrl+Alt+Print Scr)
- スクリーンショット起動を遅らせる
- 自動スクロールを使ってスクリーンショット(Win+Shift+Print Scr)
取得したキャプチャー画像は、ピクチャに「Screenpresso」というフォルダーが作成され、自動的にこのフォルダーに保存されます。
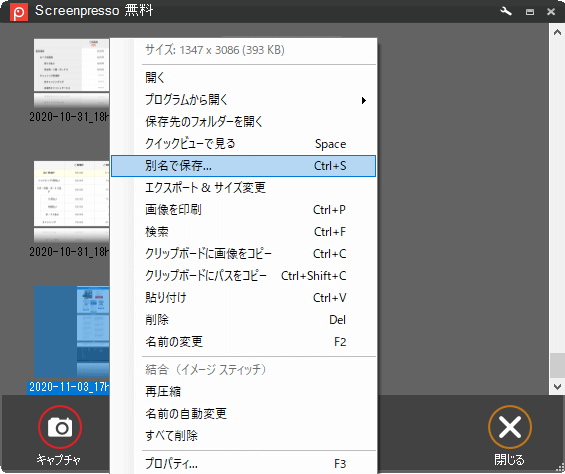
また、ワークスペースに表示されているキャプチャーした画像を右クリック→「別名で保存」を選択し、指定したフォルダーに保存することも可能です。

指定領域のスクリーンショット

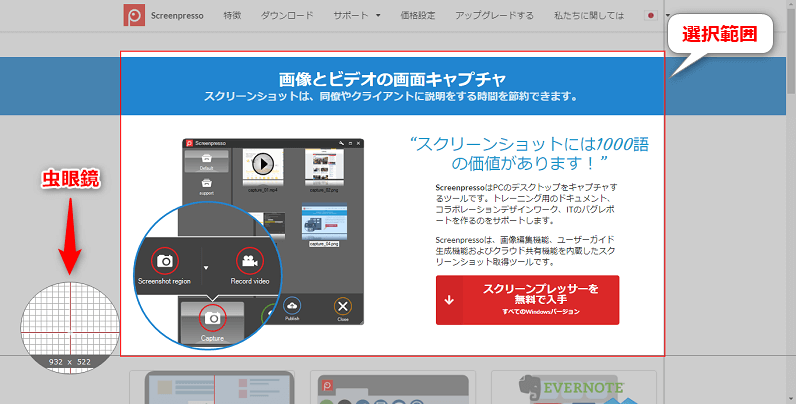
「指定領域のスクリーンショット」を選択すると、自分でキャプチャーしたい範囲を指定できます。

左クリック後ドラッグすることでキャプチャーしたい範囲を指定できます。
画面下に虫眼鏡が表示され、選択した範囲の縦と横のピクセル数を教えてくれます。
また、カーソルを動かすと赤い枠が表示され、枠で囲まれた部分をワンクリックでキャプチャーすることも可能です。
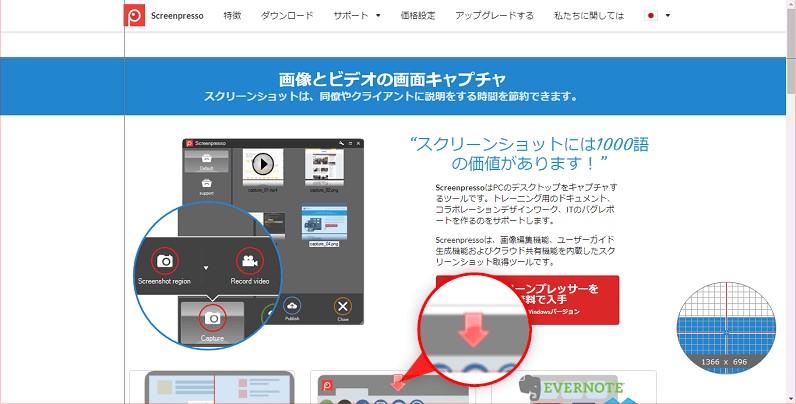
赤枠で囲まれた部分がスクロールできる場合は、下向きの矢印が表示され、これをクリックすると隠れている部分も含めたページ全体画面をキャプチャーしてくれます。

ホットキーは、Print Scrが対応しています。
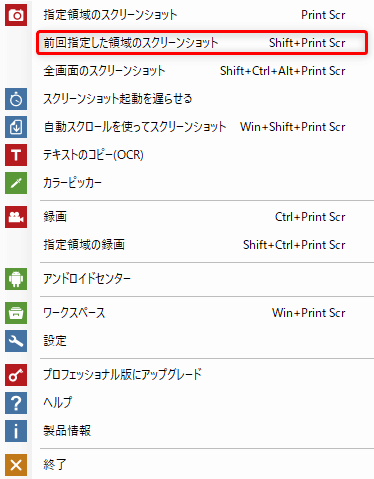
前回指定した領域のスクリーンショット

「前回指定した領域のスクリーンショット」を選択すると、一つ前にキャプチャーした時と同じ範囲のスクリーンショットを取得できます。
選択した瞬間にキャプチャーが取得されます。
ホットキーは、Shift+Print Scrが対応しています。
全画面のスクリーンショット

「全画面のスクリーンショット」を選択すると、今見えている画面全体のスクリーンショットを取得できます。
ホットキーは、Shift+Ctrl+Alt+Print Scrが対応しています。
スクリーンショット起動を遅らせる

「スクリーンショット起動を遅らせる」を選択すると、3秒待ってから「指定領域のスクリーンショット」が開始されます。
右クリックで開くウィンドウを撮影したい時などに便利です。
こちらは対応しているホットキーはありません。
自動スクロールを使ってスクリーンショット

「自動スクロールを使ってスクリーンショット」を選択すると、ウィンドウの隠れた部分も含めたページ全体のスクリーンショットを取得できます。

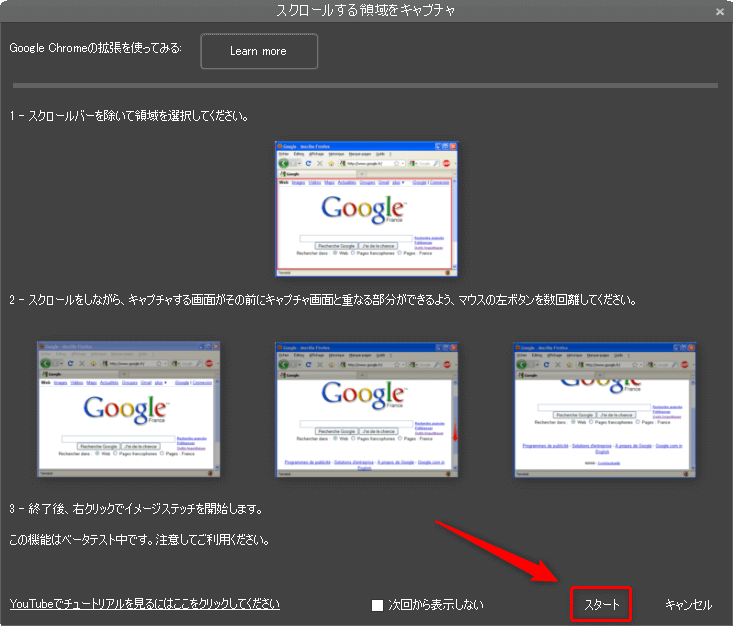
「スクロールする領域をキャプチャ」というウィンドウが表示されるので、スタートをクリックすると開始します。
やり方としては、まずスクロールバーを除いてキャプチャーしたい領域を選択。
選択できたらスクロールバーを下にスクロールしていくのですが、マウスの左ボタンを数回離しながら、前の画面と重なりができるようにキャプチャーしていきます。
スクロールが完了したら、右クリックすると画像を結合してくれます。
また、「指定領域のスクリーンショット」で説明した、画面下に表示される赤い下向きの矢印をクリックする方法でもページ全体画面をキャプチャーできます。

ただ、Screenpressoでページ全体画面をキャプチャーする時に気を付けなければいけないことがあります。
それは、ページ上部に追尾型のメニューがあったり、追尾型のサイドバーがあるページだと上手くスクリーンショットを取得できないということです。
ページの途中でキャプチャーが終わってしまったり、同じ部分がダブってしまったりといった問題が起きてしまいます。
その場合は、追尾してくる部分を除いた範囲を選択してキャプチャーを開始すると上手くいきます。
ページ全体画面をキャプチャーしたい場合は他のやり方もありますので、それはまた別の記事でご紹介したいと思っています。
スクリーンショットを編集する(メインタブ)
Screenpressoでは、取得したスクリーンショットを編集することができます。
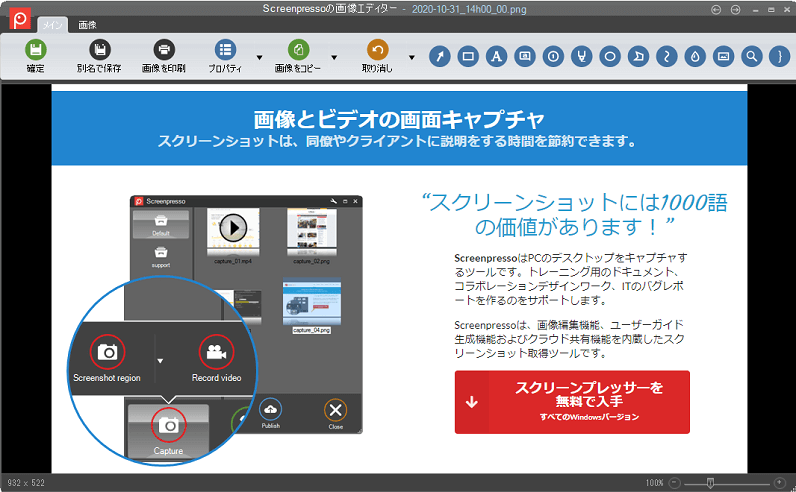
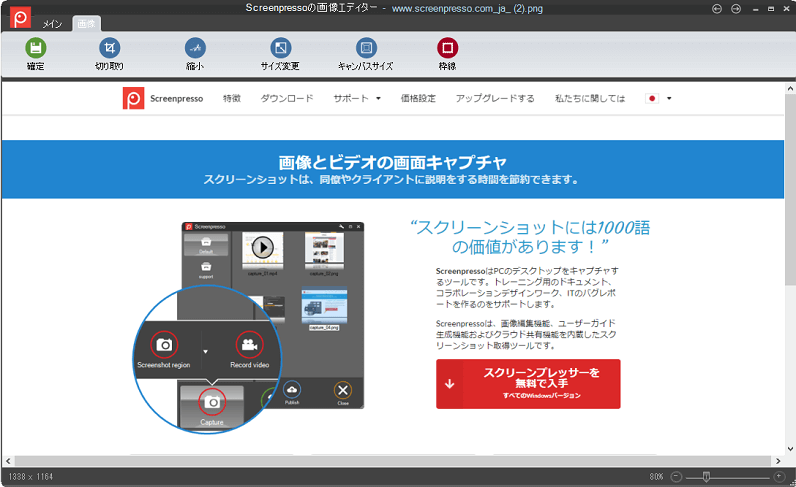
キャプチャーした画像はワークスペースに表示されるので、編集したい画像をダブルクリック、または画像を選択して編集ボタンをクリックすると画像エディターが表示されます。

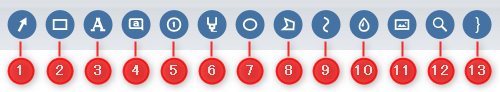
Screenpressoの画像エディター(メインタブ)では、以下のような編集が可能です。

- 矢印を描く
- 四角形を描く
- テキストを追加
- 吹き出しを追加
- 番号付けを追加
- 強調
- 楕円を描く
- ポリゴン描画
- フリーハンド
- 指定の領域をぼかす
- 画像を追加
- ルーペを使う
- 波括弧を描く
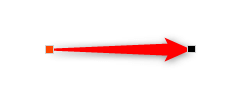
矢印を描く

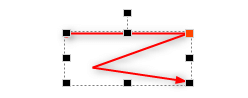
「矢印を描く」を選択すると、様々なタイプの矢印を描くことができます。

クリックしてドラッグすると矢印が描かれます。
黒い四角(■)をクリックしてドラッグすると、長さと方向を調整できます。
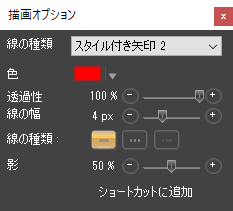
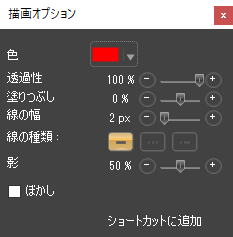
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

描画オプションとして、「線の種類(矢印のスタイル)」「色」「透過性」「線の幅」「線の種類」「影」が変更できます。
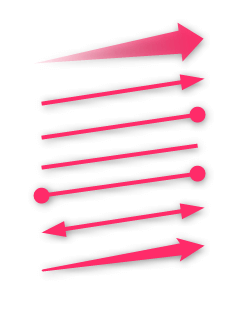
「線の種類(矢印のスタイル)」は7種類あります。
- スタイル付き矢印
- 終端に矢印
- 終端に丸印
- 線だけ
- 両端に丸印
- 両端に矢印
- スタイル付き矢印2

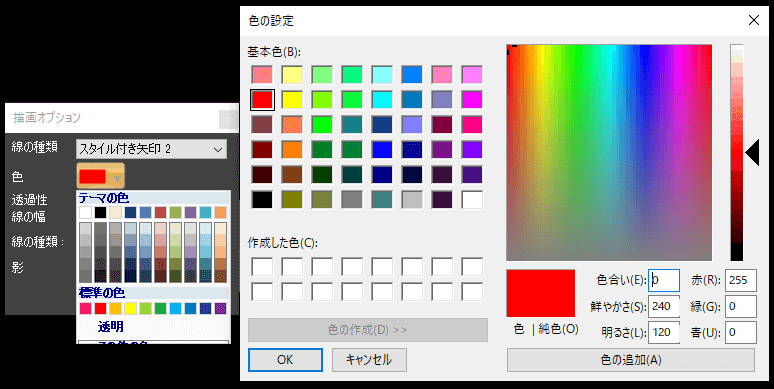
「色」は「テーマの色」「標準の色」「透明」から選択するか、「色の設定」で好きな色を作成することも可能です。

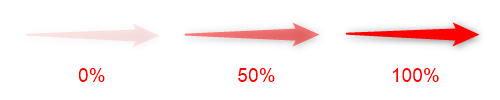
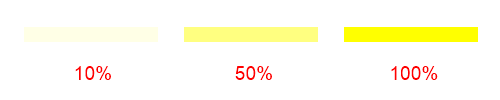
「透過性」は0%~100%まで調整できます。

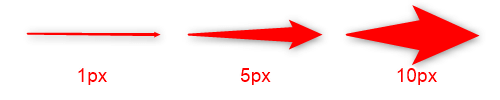
「線の幅」は1px~10pxまで調整できます。

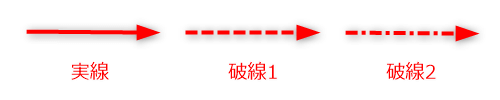
「線の種類」は3種類あります。

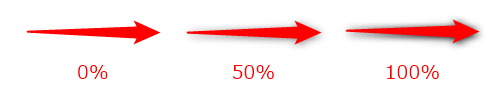
「影」は0%~100%まで調整できます。

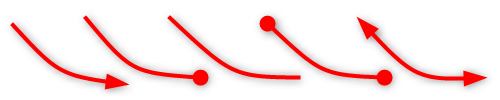
また、「終端に矢印」「終端に丸印」「線だけ」「両端に丸印」「両端に矢印」は、線にカーブを付けて曲線にすることも可能です。

気に入った設定があればショートカットに追加することができ、次回からはそれを選択することですぐに同じ矢印を描くことができます。
四角形を描く

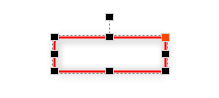
「四角形を描く」を選択すると、様々なタイプの四角形を描くことができます。

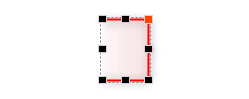
クリックしてドラッグすると四角形が描かれます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
一番上にある黒い四角をクリックしてドラッグすると、角度を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

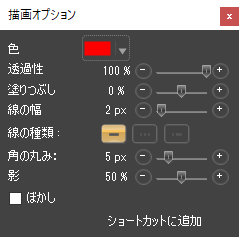
描画オプションとして、「色」「透過性」「塗りつぶし」「線の幅」「線の種類」「角の丸み」「影」「ぼかし」が変更できます。
「色」は矢印と同様「テーマの色」「標準の色」「透明」から選択するか、「色の設定」で好きな色を作成することも可能です。
「透過性」は0%~100%まで調整できます。

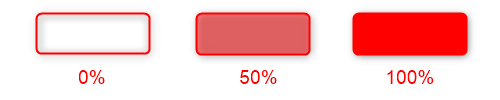
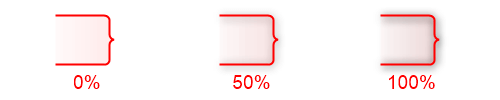
「塗りつぶし」は0%~100%まで調整できます。

四角形の内側だけでなく外側も塗りつぶし可能です。

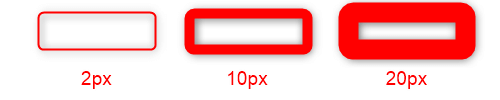
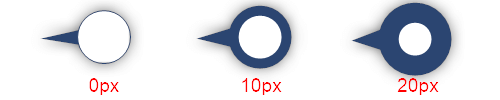
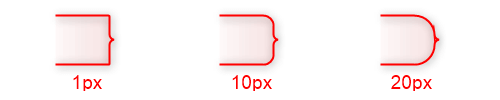
「線の幅」は0px~20pxまで調整できます。

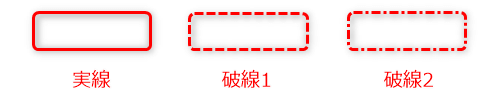
「線の種類」は3種類あります。

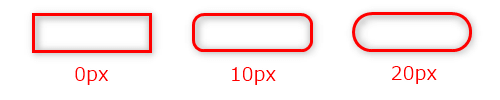
「角の丸み」は0px~20pxまで調整できます。

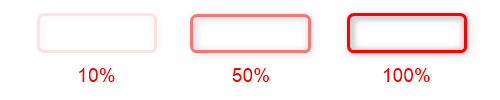
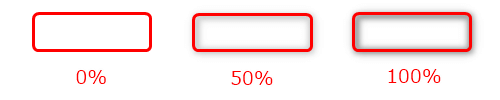
「影」は0%~100%まで調整できます。

「ぼかし」を選択すると、四角形で選択した領域の外側部分にぼかしがかかります。

気に入った設定があれば、ショートカットに追加することができます。
テキストを追加

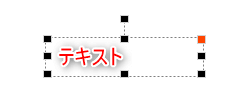
「テキストを追加」を選択すると、テキストを挿入することができます。

クリックしてドラッグすると、テキストを入力する範囲を選択できます。
黒い四角(■)をクリックしてドラッグすると、選択領域を調整できます。
一番上にある黒い四角をクリックしてドラッグすると、角度を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

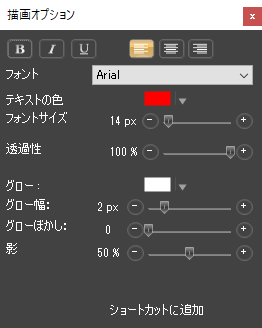
描画オプションとして、「テキストのスタイル」「テキストの位置」「フォント」「テキストの色」「フォントサイズ」「透過性」「グロー」「グロー幅」「グローぼかし」「影」が変更できます。
「テキストのスタイル」では、太字、イタリック、下線に変更できます。
複数を組み合わせることも可能です。

「テキストの位置」では、選択した領域の中でテキストの位置を「左寄せ」「中央」「右寄せ」に変更できます。
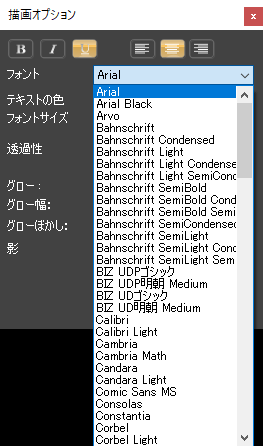
「フォント」では、テキストのフォントを指定できます。

「テキストの色」は矢印と同様「テーマの色」「標準の色」「透明」から選択するか、「色の設定」で好きな色を作成することも可能です。
「フォントサイズ」は4px~150pxまで調整できます。
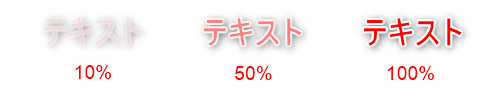
「透過性」は0%~100%まで調整できます。

「グロー」ではグローの色を変更できます。
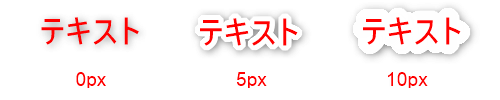
「グロー幅」は0px~10pxまで調整できます。

「グローぼかし」では、グローのぼかし具合を0~10まで調整できます。

「影」ではテキストの影を0%~100%まで調整できます。

気に入った設定があれば、ショートカットに追加することができます。
吹き出しを追加

「吹き出しを追加」を選択すると、様々なタイプの吹き出しを描くことができます。

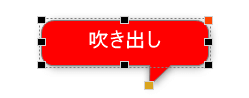
クリックしてドラッグすると吹き出しが描かれます。
吹き出しの中にはテキストを挿入できます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
黄色の四角をクリックしてドラッグすると、吹き出し口の位置や向き、長さを調整できます。
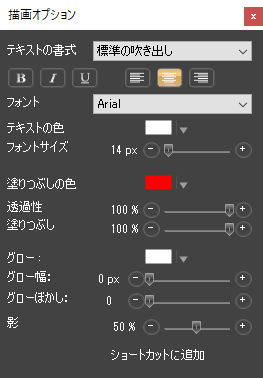
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

描画オプションとして、「テキストの書式」「テキストのスタイル」「テキストの位置」「フォント」「テキストの色」「フォントサイズ」「塗りつぶしの色」「透過性」「塗りつぶし」「グロー」「グロー幅」「グローぼかし」「影」が変更できます。
「テキストの書式」は「標準の吹き出し」「立体的な吹き出し」「足のない吹き出し」「デフォルト」から選択できます。

「テキストのスタイル」「テキストの位置」「フォント」「テキストの色」「フォントサイズ」は「テキストを追加」の描画オプションと同じです。
「塗りつぶしの色」「透過性」「塗りつぶし」は「四角形を描く」の描画オプションと同じです。
「グロー」「グロー幅」「グローぼかし」「影」は「テキストを追加」の描画オプションと同じです。
気に入った設定があれば、ショートカットに追加することができます。
番号付けを追加

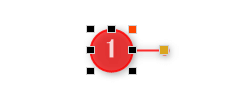
「番号付けを追加」を選択すると、様々なタイプの番号付けを描くことができます。

クリックすると番号が付いたマークが現れます。
ここでは黒い四角(■)をクリックしてもサイズ調整などはできません。
黄色の四角をクリックしてドラッグすると、線の位置や方向、長さなどを調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

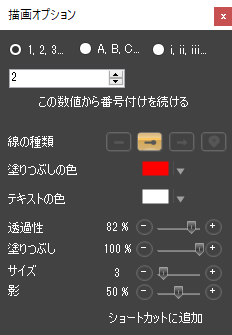
描画オプションとして、「番号のスタイル」「数値」「番号付けを開始する数値」「線の種類」「塗りつぶしの色」「テキストの色」「透過性」「塗りつぶし」「サイズ」「影」が変更できます。
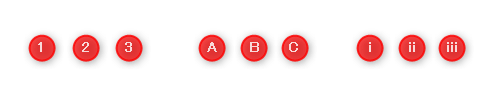
「番号のスタイル」は3種類あります。

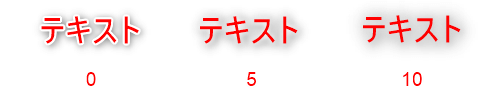
「数値」では、入力された数値が番号として反映されます。
「番号付けを開始する数値」では、指定した数値から番号付けが開始されます。
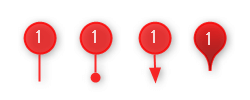
「線の種類」は4種類あります。

「塗りつぶしの色」「テキストの色」「透過性」「塗りつぶし」「サイズ」「影」に関しては、これまで説明してきたものと一緒です。
気に入った設定があれば、ショートカットに追加することができます。
強調

「強調」を選択すると、マーカーで強調することができます。

クリックしてドラッグすると、マーカー線を引くことができます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
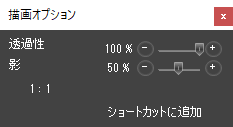
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

描画オプションとして、「色」「透過性」が変更できます。
「色」は他の描画オプションと同様「テーマの色」「標準の色」「透明」から選択するか、「色の設定」で好きな色を作成することも可能です。
「透過性」は0%~100%まで調整できます。

気に入った設定があれば、ショートカットに追加することができます。
楕円を描く

「楕円を描く」を選択すると、様々なタイプの楕円を描くことができます。

クリックしてドラッグすると楕円を描くことができます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
一番上にある黒い四角をクリックしてドラッグすると、角度を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

描画オプションとして、「色」「透過性」「塗りつぶし」「線の幅」「線の種類」「影」「ぼかし」が変更できます。
これら「楕円を描く」の描画オプションは、「四角形を描く」の描画オプションと同じです。
「塗りつぶし」に関しては、四角形と同様に楕円の内側だけでなく外側も塗りつぶし可能です。
気に入った設定があれば、ショートカットに追加することができます。
ポリゴン描画

「ポリゴン描画」を選択すると、ポリゴン描画を描くことができます。

クリックしてドラッグすると線が引かれます。
クリックするとそこが起点となり新たに線を引くことができます。
右クリックすると終了します。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
一番上にある黒い四角をクリックしてドラッグすると、角度を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

描画オプションとして、「色」「透過性」「塗りつぶし」「線の幅」「開始ポイント」「終了ポイント」「線の種類」「影」「ぼかし」が変更できます。
「色」「透過性」「線の幅」「線の種類」「影」「ぼかし」に関しては、他の描画オプションと同じです。
「塗りつぶし」は-100%~100%まで調整できます。
描いたポリゴン描画の内側でも外側でも塗りつぶし可能です。


「開始ポイント」「終了ポイント」はそれぞれ「なし」「矢印」「丸印」から選択できます。
気に入った設定があれば、ショートカットに追加することができます。
フリーハンド

「フリーハンド」を選択すると、フリーハンドで線を描くことができます。

クリックしてドラッグするとフリーハンドで線が描かれます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
一番上にある黒い四角をクリックしてドラッグすると、角度を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

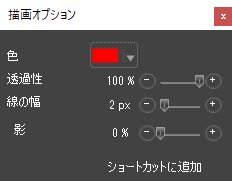
描画オプションとして、「色」「透過性」「線の幅」「影」が変更できます。
気に入った設定があれば、ショートカットに追加することができます。
指定の領域をぼかす

「指定の領域をぼかす」を選択すると、ぼかしを入れることができます。

クリックしてドラッグすると、ぼかしを入れる領域を選択できます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

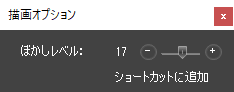
描画オプションとして、「ぼかしレベル」が変更できます。
「ぼかしレベル」は1~30まで調整できます。

気に入った設定があれば、ショートカットに追加することができます。
画像を追加

「画像を追加」を選択すると、画像を追加することができます。

「画像を追加」アイコンをクリックしてスタンプやイラストを選択し、スクリーンショット上でクリックすると貼り付けることができます。
「参照」をクリックすると、パソコン内にある任意の画像を貼り付けることも可能です。

黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
一番上にある黒い四角をクリックしてドラッグすると、角度を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

描画オプションとして、「透過性」「影」が変更できます。
気に入った設定があれば、ショートカットに追加することができます。
ルーペを使う

「ルーペを使う」を選択すると、ルーペ(虫眼鏡)を使うことができます。

クリックしてドラッグすると、ルーペ(虫眼鏡)を描くことができます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
赤の四角をクリックしてドラッグすると、線の長さや方向を調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

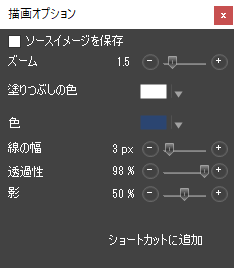
描画オプションとして、「ソースイメージを保存」「ズーム」「塗りつぶしの色」「色」「線の幅」「透過性」「影」が変更できます。
「ソースイメージを保存」をクリックすると、ルーペ内にある画像を保存したままルーペそのものの位置を移動できます。

「ズーム」は0.5~5まで調整できます。
「塗りつぶし」では、キャプチャーしたスクリーンショットの外側を塗りつぶす色を選択できます。
縮小する場面で使える機能です。

「色」ではルーペの色を変更できます。
「線の幅」は0px~20pxまで調整できます。

「透過性」は0%~100%まで調整できます。
「影」は0%~100%まで調整できます。
気に入った設定があれば、ショートカットに追加することができます。
波括弧を描く

「波括弧を描く」を選択すると、波括弧を描くことができます。

クリックしてドラッグすると、波括弧を描くことができます。
黒い四角(■)をクリックしてドラッグすると、サイズを調整できます。
オレンジの四角にカーソルを合わせる、もしくは右クリック→描画オプションを選択すると、描画オプションが開きます。

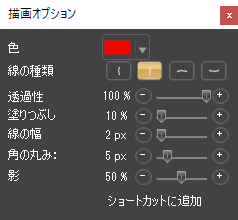
描画オプションとして、「色」「線の種類」「透過性」「塗りつぶし」「線の幅」「角の丸み」「影」が変更できます。
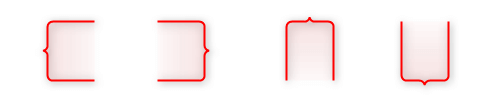
「線の種類」は4種類から選べます。

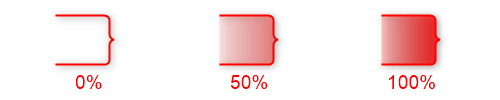
「塗りつぶし」は0%~100%まで調整できます。

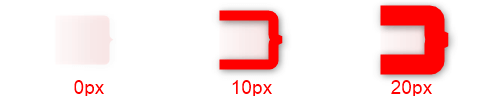
「線の幅」は0px~20pxまで調整できます。

「角の丸み」は1px~20pxまで調整できます。

「影」は0%~100%まで調整できます。

気に入った設定があれば、ショートカットに追加することができます。
スクリーンショットを編集する(画像タブ)
ここまでは「メインタブ」での編集方法をご説明してきましたが、次は「画像タブ」で出来る事をご紹介していきます。

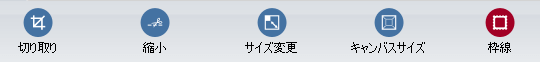
Screenpressoの画像エディター(画像タブ)では、以下のような編集が可能です。

- 切り取り
- 縮小
- サイズ変更
- キャンパスサイズ
- 枠線
切り取り

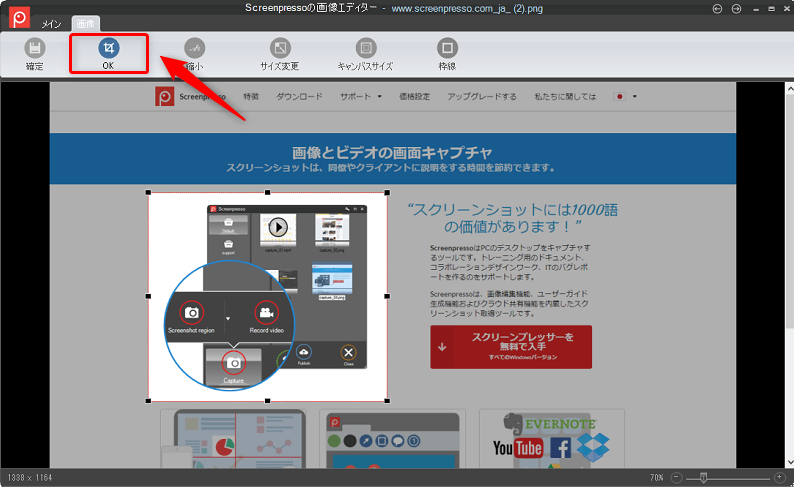
「切り取り」を選択すると、画像の一部を切り取ることができます。

クリックしてドラッグすると、切り取り範囲を選択できます。
選択後も黒い四角■をクリック&ドラッグすることで、範囲を変更できます。
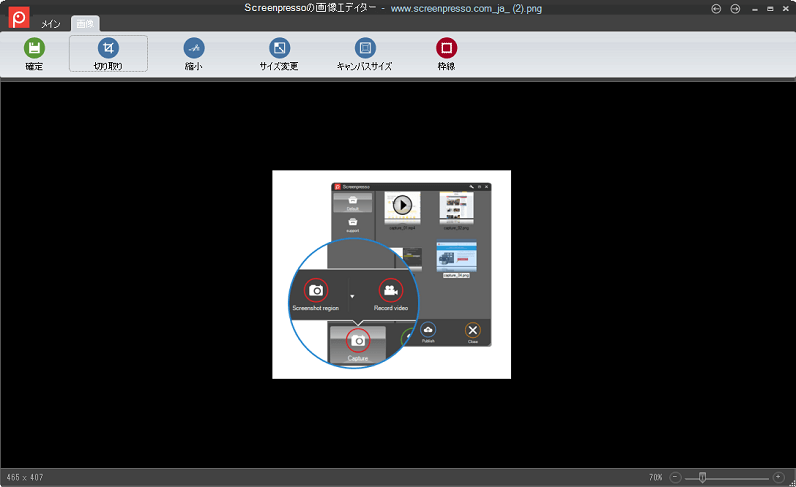
OKをクリックすると画像が切り取られ、切り取った部分がワークスペースに表示されます。

縮小

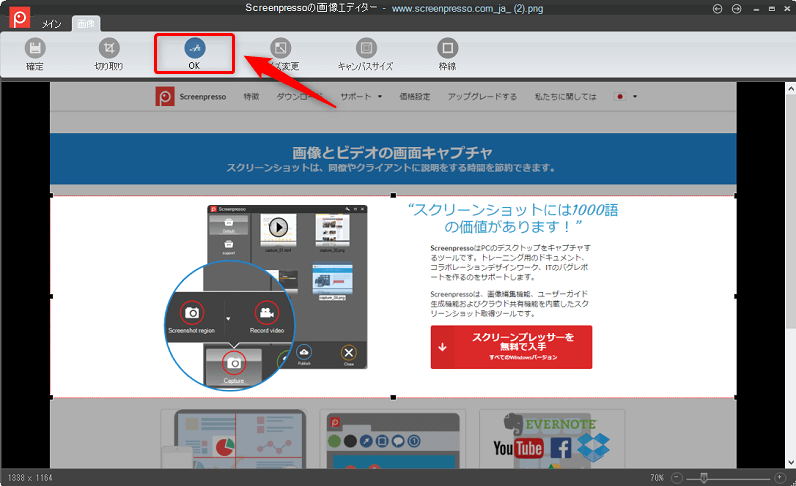
「縮小」を選択すると、選択部分を切り取って接続し、画像を縮小させることができます。

接続線は横線3種類、縦線3種類の計6種類から選択できます。

クリックしてドラッグすると、画像の切り取りたい部分を選択できます。
選択後も黒い四角■をクリック&ドラッグすることで、範囲を変更できます。
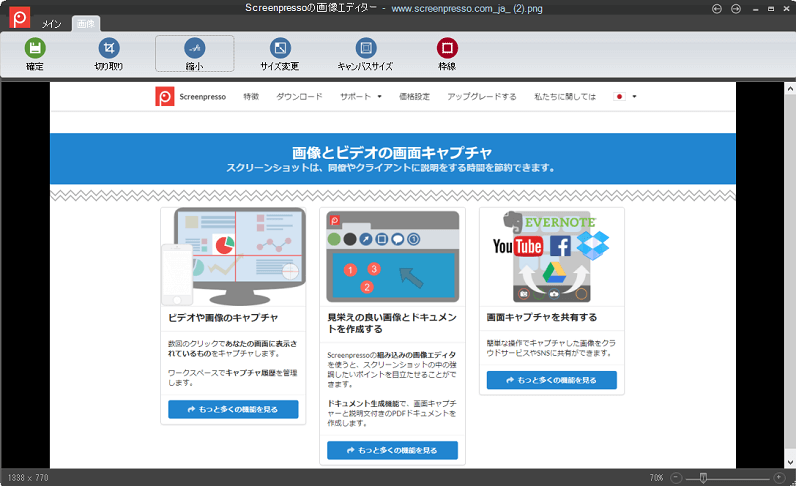
OKをクリックすると画像が切り取られ、選択した線で接続されます。

サイズ変更

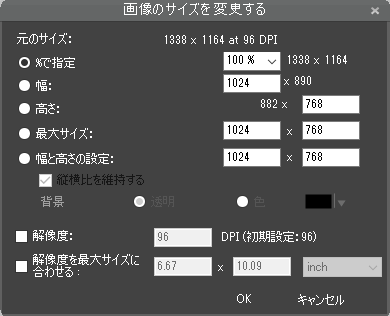
「サイズ変更」を選択すると、画像のサイズを変更することができます。

サイズ変更は、「%で指定」「幅」「高さ」「最大サイズ」「幅と高さの設定」から変更できます。
また、「解像度」「解像度を最大サイズに合わせる」といった設定も可能です。
OKボタンをクリックするとサイズ変更完了です。
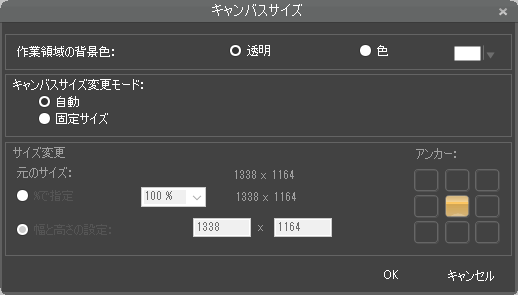
キャンバスサイズ

「キャンバスサイズ」を選択すると、キャンバスサイズ(作業領域)を設定できます。

「作業領域の背景色」は「透明」「色」から選択できます。
「キャンバスサイズ変更モード」は「自動」「固定サイズ」から選択できます。
「固定サイズ」を選択すると、サイズ変更の欄で設定できるようになります。
元のサイズに対し、「%で指定」「幅と高さの設定」のどちらかでサイズを変更することができます。
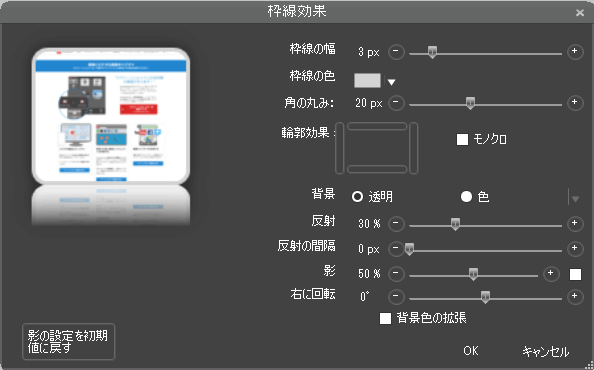
枠線

「枠線」を選択すると、画像に枠線を付けることができます。

「枠線効果」では、「枠線の幅」「枠線の色」「角の丸み」「輪郭効果」「モノクロ」「背景」「反射」「反射の間隔」「影」「右に回転」「背景色の拡張」を変更できます。
「枠線の幅」は0px~20pxまで調整できます。
「枠線の色」では枠線の色を自由に設定できます。
「角の丸み」は0px~50pxまで調整できます。
「輪郭効果」では、輪郭を紙を破ったようなギザギザの形に変更できます。
「モノクロ」をクリックすると画像をモノクロに変更できます。
「背景」は透明か色を付けるかを選択できます。
「反射」は0%~100%まで調整できます。
反射を使うと下の部分に反射された画像が付け加えられます。
「反射の間隔」は0px~40pxまで調整できます。
これは元画像と反射された画像との距離です。
「影」は0%~100%まで調整できます。
右側の□をクリックすると、左上から光を当てたような影に変更できます。
「右に回転」は-90°~90°まで調整できます。
-(マイナス)にすると左に、+(プラス)にすると右に画像を回転させることができます。
ただし、この枠線機能を使うには「Screenpresso PRO」という有料のプロフェッショナル版を購入する必要があります。
プロフェッショナル版では他にも無料版では使えない機能が使えるようになります。
3,700円くらいで購入できますので、この機能を使いたい場合はプロフェッショナル版へのアップグレードを検討してみてください。
まとめ
「Screenpresso(スクリーンプレッソ)」は他にも録画機能などもあります。
こちらはもう少し使いこなしてからまた改めて追記していく予定です。
何か分からない点などございましたらコメント欄にお寄せください。
以上、「Screenpresso(スクリーンプレッソ)のダウンロード方法と使い方」の解説でした。


コメント